How To Create An Actor Website
Learn how to create an actor website in 4 easy steps
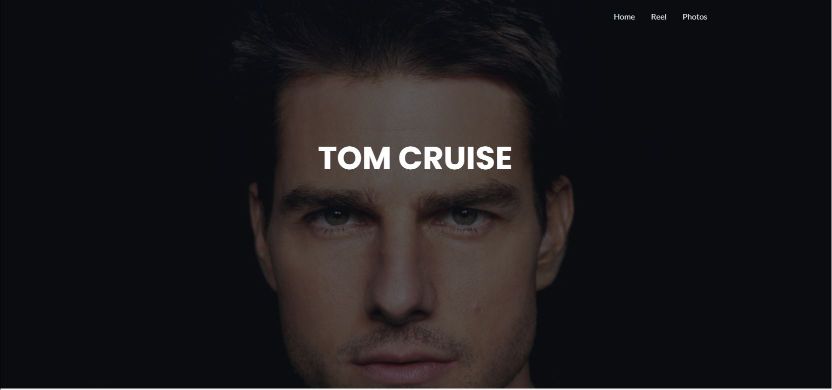
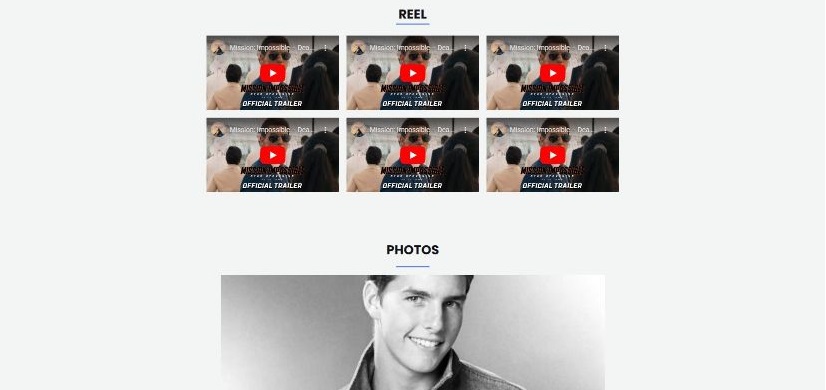
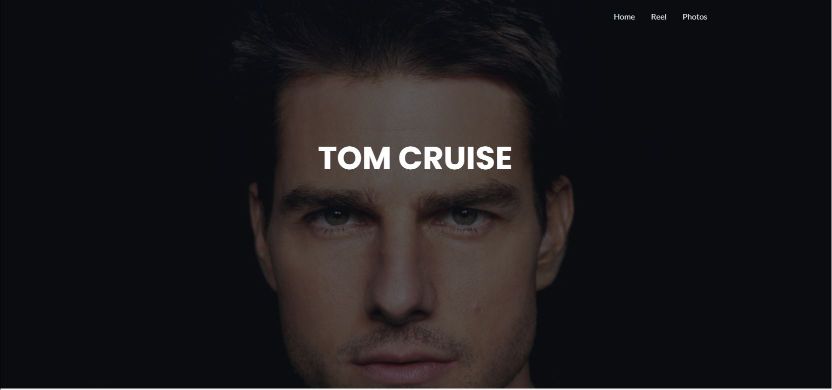
In this article we’ll guide you how to create an actor website that looks like this:


How To Create An Actor Website: The Key Steps
Here are the step to follow.
Choose your domain name

A website consists of two parts, the domain name (like example.com) and the hosting. The hosting is where the actual files of your website are stored. The domain name just points to the hosting of your website. Domain names should be memorable and easy to spell, in most cases your domain name should be your name. If you have a very long name or difficult spelling you might want to consider an abbreviation or part of your name.
What if your domain name is taken
If you have a very common name, chances are the domain will be taken. You can add words to it such as : official, actor, website, or the.
>> Click here to check if your domain name is available
How do you know if you picked a good domain name
When trying to asses if the domain you chose is good, imagine being at a party and telling someone to visit your website. Will they remember it? For example: If you said “Check out my reel and headshots at johnsmith.com”. Easy enough, however, if you said “check my resume out at dannytheactordudethatmovedtolafromwisconsin.com”, that’s not so good. On the other hand, I don’t know, that may be so bad that it’s actually good and memorable. Just kidding – it’s bad.
Get Web Hosting
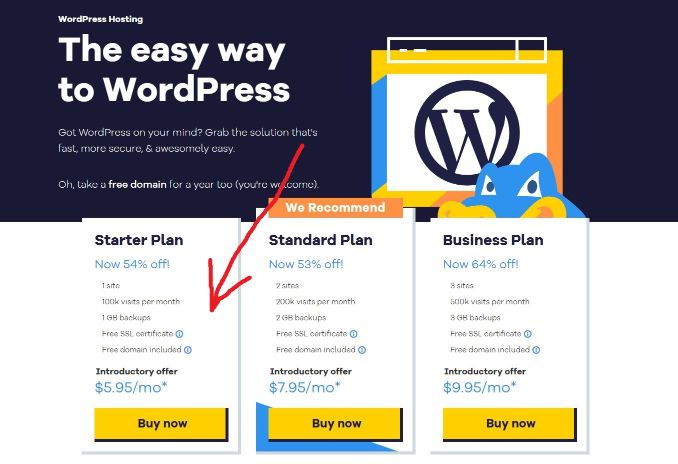
The first step in getting your actor website up and running is getting web hosting. We recommend using HostGator. It’s affordable, and when you sign up for hosting they give you a domain name for free. We’re going to select their WordPress hosting. WordPress is an easy way to build your website.

HostGator is a great hosting option when you’re starting out. Their hosting is affordable, they have good customer service, and their interface is easy to use.
2. Choose the Starter Plan, that’s all you need.

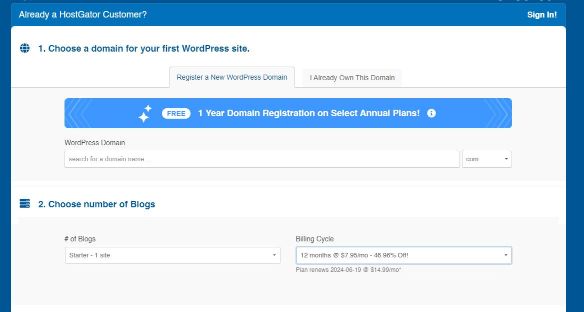
3. Enter the domain you chose for yourself. For example: nicholascage.com
4. Where it says choose number of blogs, select Starter – 1 site.
5. Under billing cycle choose the amount you want to commit for. You can choose one month, but the big discounts come when you buy a year, or even three.

6. Enter your email and billing information, scroll down pass the additional services (you don’t need those), and click on checkout now.

Congratulations! You now have a domain name and web hosting. Now for the fun part.
Build Your Website
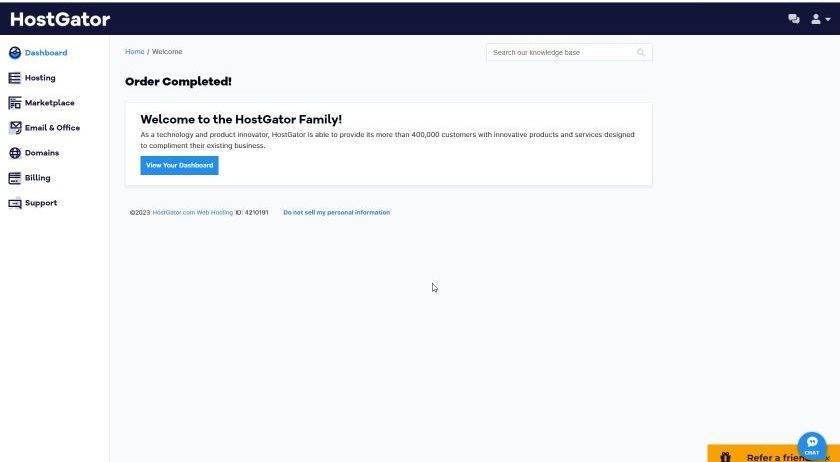
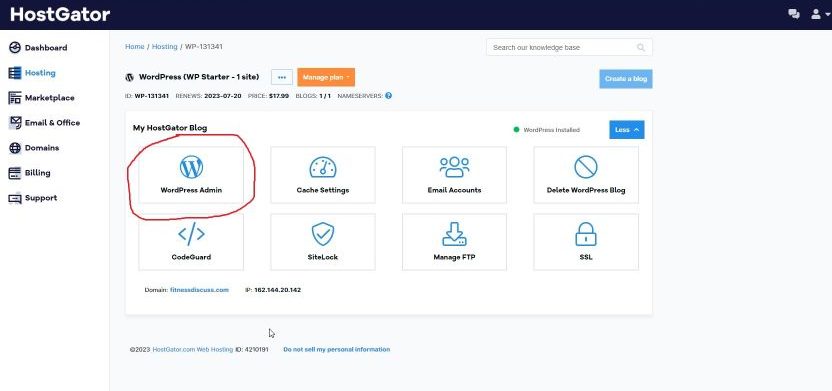
You got yourself a domain and web hosting for your website, now it’s time to build the site. After you signed up for HostGator it should take you to your hosting dashboard. If it didn’t take you to the dashboard, you can go there directly by logging in to your account: Login to your HostGator account.

After you login to the dashboard:
1. Click View Your Dashboard
2. Find Hosting Packages, look for WordPress and click Manage Package.
3. Click WordPress Admin. This will take you to your WordPress admin dashboard.

By now you should have receivedan email from HostGator with your WordPress login info. If you didn’t receive it you can click on forgot password, enter you email and reset it.

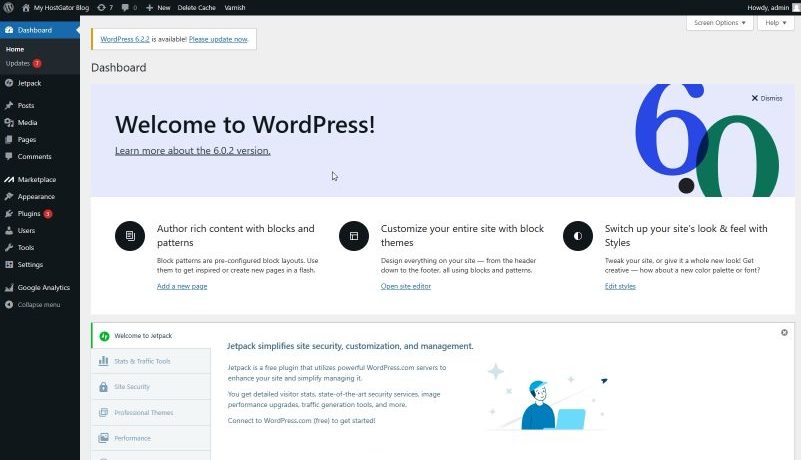
Now that you’re inside WordPress there are a few steps we need to take before we begin building our actor website.
1. In the left sidebar menu, hover over Plugins, then click on Installed Plugins.
2. Select all plugins and choose Deactivate. After you deactivated them, select all of them again and choose Delete.
3. In the left sidebar menu, hover over Appearance, and click Themes.
4. On the Themes page click the button that says Add New. Search for a theme called Astra. Astra is a lightweight theme that is every easy to customize.
5. After installing the Astra theme, in the left sidebar menu click on Astra. Look for Starter Themes, and click on it. Follow the directions to install the starter themes. After it finishes you can browse the various pre built themes. They currently don’t have an actor theme, but you can customize any of the themes you like. They have themes that are paid and some that are free. The free is good enough for our purposes.
6. After you found a theme you like, follow the instructions to install it.
After installing a theme now comes the part of actually designing and building the actor website. You can easily do it yourself by using the very easy drag and drop features. If you want a step by step, you can watch the video we made that goes into detail for each step.

Show It Off To All Your Friends
That’s it! If you followed all the steps, you should now have your very own actor website. We’d love to hear from you about your experience building your site, and we’d love to see the results.
Kind of. The website itself is free, we use WordPress which is free, we also use the Astra theme which is free. However, you do need a domain and web hosting to host your website which costs a few dollars a month.
We created this article in order to help anyone easily build their own actor website. We even created a step by step video. It should be very easy to follow along.
If you follow the directions we provided to build your own actor website you don't need a template. In the video, we build a website with you using WordPress and the Astra (free) theme.

Chad Baker
Chad Baker is an actor and a senior staff writer at The Struggling Actor. He loves writing about both the creative and business aspects of acting. He lives in Los Angeles and loves every second of it.